RSS ist für mich fast schon ein Urgestein im Sammelsurium der Standards. Groß geworden durch das Web 2.0 und die Blogs dürfte es fast jedem etwas sagen, der sich mit Blogging oder Podcasting beschäftigt hat. Eine klasse Erfindung, um Seiten zu abonnieren und so auf dem aktuellen Stand zu bleiben.
Gestern habe ich an einer Automatisierung gearbeitet und möchte gerne über neue YouTube-Videos eines Channels Bescheid wissen. YouTube bietet eine großartige oAuth API an, aber der Aufwand war mir doch etwas zu groß. Denn ich will gar keine Videos posten, Playlists erstellen oder löschen. Ich möchte nur eine Liste der neusten Videos haben.
Wie gesagt, ich bin ein Kind des Web 2.0 und da kam mir die Frage, gibt es für Channels einen RSS-Feed? Die Antwort ist: Ja
Jeder Channel hat einen RSS-Feed
YouTube selber hat unter der Haube einen Feed für jeden Channel implementiert. Was man dafür braucht, ist lediglich die Channel-ID. Die bekommt man aber ganz schnell über die URL raus.
https://www.youtube.com/feeds/videos.xml?channel_id=CHANNEL_ID
Die Feed-URL ist simple und man muss nur CHANNEL_ID ersetzen. Die Channel-ID findet ihr in der URL, wenn ihr auf einem Channel seid. Viele Kanäle haben inzwischen aber einen Handle, also die URL sieht z.B. so aus: https://www.youtube.com/@WordPress
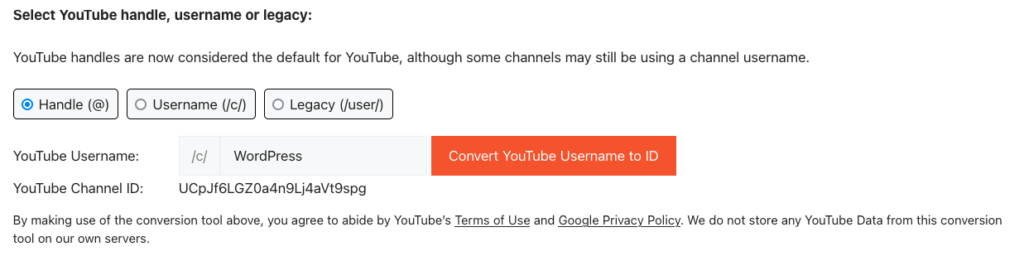
Um die Kanal-ID zu bekommen, habe ich diese Website gefunden: https://www.streamweasels.com/tools/youtube-channel-id-and-user-id-convertor/. Dort kann man zu einem Handle die Channel-ID bekommen.

Damit können wir nun den Feed erstellen: https://www.youtube.com/feeds/videos.xml?channel_id=UCpJf6LGZ0a4n9Lj4aVt9spg