Der ein oder andere hat es sicherlich schon gesehen, der Blog erstrahlt im neuen Glanz. Ich habe mich endlich mal hingesetzt und ein neues Theme gekauft, installiert und eingerichtet. Aber warum und was ich noch so neues plane möchte ich euch in diesem Beitrag kurz erläutern.
Probleme mit dem alten Theme
Mit meinem alten Theme war ich lange Zeit sehr zufrieden, aber es gab dennoch immer wieder Kleinigkeiten, die mich gestört haben. So war z.B. die mobile Ansicht nicht optimal, da das Menü nicht zusammenklappbar war und den ganzen Bildschirm auf dem Smartphone einnahm anstatt den Beitrag in den Fokus zu rücken. Das haben einige Nutzer des Themes angemerkt und der Theme Autor wollte das eigentlich auch anpassen, aber kam wohl nie dazu. Schade.
Ich selber bin zwar kein Frontend Entwickler hätte es aber sicherlich selber hinbekommen, wenn ich es gewollt hätte. Aber während der letzten Monate sind dann noch neue Ideen für webschale.de aufgekommen, die mich erstmal davon abgehalten haben viel Zeit in ein eigenes Child Theme zu stecken.
Mehr aus der Webschale machen
Die Webschale war schon immer mein Blog. Anfangs noch als privater Blog hab ich mich vor einigen Jahren dazu entschlossen mehr über WordPress und Web Entwicklung zu bloggen. Das beschäftigt mich schließlich und so konnte ich eine rege Leserschaft aufbauen.
Wichtig war für mich in deutsch zu bloggen. Zum einen weil ich Deutsch eine schöne Sprache finde aber auch, weil ich gemerkt habe es gibt einen Bedarf dafür. Die meisten bloggen in Englisch sobald es um Web Entwicklung geht. Das ist legitim und die Zielgruppe ist um einiges größer aber es gibt viele (WordPress) Entwickler und Nutzer, die des Englischen nun doch nicht so mächtig sind und denen möchte ich mit diesem Blog etwas zurück geben.
Inzwischen sind einige andere deutsche Blogger dazu gestoßen und ich bin nicht mehr alleine auf weiter Flur – was ich gut finde!
Wird es ein Magazin?
Online Magazine haben mich schon immer gereizt und ich hab ernsthaft überlegt, ob ich ein Web Entwicklungs-Magazin erstellen soll oder gar die Webschale dafür umfunktioniere. Ich hatte dafür sogar schon mal eine eigene Domain gekauft und mit einer Freundin einen WordPress Blog aufgesetzt um über Web Tools zu schreiben. Aber das wäre alles zu heftig geworden. Ein Magazin zu führen ist mehr Arbeit als es anfangs aussieht und die Zeit kann ich nicht aufbringen – Ich schaffe es ja noch nicht mal regelmäßig hier neue Beiträge zu verfassen.
Und trotzdem lies mich der Gedanke nicht los.
So habe ich im April einfach mal unverbindlich auf Twitter gefragt, ob die Leute denn Interesse hätten an kurzen Beiträge auf webschale.de in Form von Picks über Videos, Tools oder Artikeln.
https://twitter.com/obstschale/status/849917790932873216
Es haben zwar nicht viele abgestimmt, aber auf jeden Fall war keiner dagegen und so bin ich der Idee weiter nachgegangen und dachte mir ich werde das mal ausprobieren.
Picks of the Week
Der Gedanke ist ziemlich einfach. Ich bin viel im Web unterwegs, lese einige Artikel pro Woche, finde dauernd neue Web-Tools und guck mir Videos auf YouTube und WordPress TV an. Diese ganzen Dinge werde ich etwas kuratieren und euch hier auf dem Blog präsentieren. Ich werde absichtlich keine vollen Reviews dazu schreiben, sondern das ganze ist mehr als Hinweis gedacht. Ich zeige euch was ich interessantes gefunden habe und ihr könnt selber entscheiden, wieviel Zeit ihr aufbringt euch das anzuschauen oder durchzulesen. Vielleicht entstehen dazu auch interessante Diskussionen. Wer weiß 🙂
Co-Autoren gesucht
Nun kann ich euch nicht versprechen, dass ich wöchentlich einen Beitrag schreibe (mit solchen Versprechen hab ich nie gute Erfahrungen gemacht 😅) und wie oben erwähnt ist der ganze Magazin Gedanke noch nicht ganz aus der Welt. Daher würde ich gerne Leute an Board holen, die hier mit schreiben möchten.
Wie habe ich mir das gedacht?
Zu aller erst sollte klar sein, das ist kein Magazin, sondern nach wie vor mein Blog. Daher nehme ich mir auch das Recht raus als letzte Instanz zu entscheiden was hier auf dem Blog passiert.
Mein Idee ist diese, dass ich Co-Autoren einlade hier zu bloggen oder mir Gast-Autoren suche. Das habe ich z.B. schon mit Marc gemacht. Ich kenne Marc aus der WordPress Community und er schrieb hier auf webschale.de über den WP Admin Day. Das fand ich sehr schön – Danke noch mal dafür!
Also wenn ich sehe, dass etwas interessantes passiert ist oder andere Personen über ein bestimmtes Thema sich Fachwissen angeeignet haben, werde ich mal lieb und nett anklopfen, ob sie ihr Wissen nicht mit meiner Leserschaft teilen möchten. Ihr dürft euch auch gerne selber melden, wenn euch was auf dem Herzen liegt.
Über das Theme
Nun muss ich zu guter Letzt noch ein paar Worte über das Theme verlieren. Dieses Theme heißt Uku und ist von den wunderbaren Leuten von Elmastudio erstellt worden. Ich hatte schon mal ein Theme von Elmastudio auf dem Blog installiert und daher weiß ich, dass die Themes nicht nur schön, sondern auch gut programmiert und freundlich in der Bedienung sind.
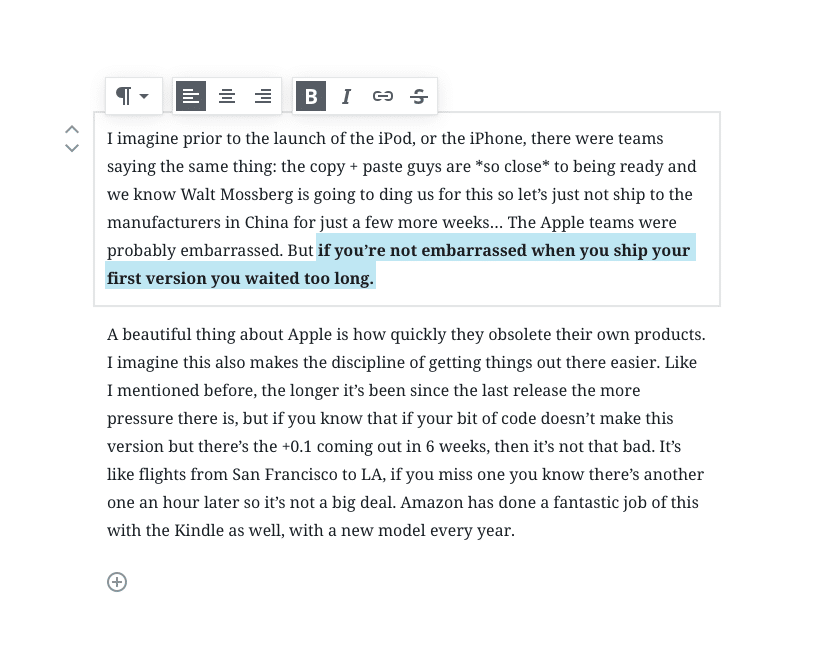
Für Uku habe ich mich dann entschieden, weil es ein sehr schönes Magazin / Blog Layout bietet mit einer tollen Frontpage, die ich in Zukunft noch mehr anpassen werde. Darüber hinaus bietet mir Uku viele tolle Text Styles an. Diese habe ich auch schon rege genutzt für den Q&A mit Matt Mullenweg Beitrag vor wenigen Tag. Das tolle an den Styles ist aber, sie sind mit CSS Klassen und nicht (primär) durch Shortcodes gelöst. Das bietet den klaren Vorteil, wenn ich das Theme wechseln sollte sind die Styles zwar weg, aber der Text ist weiterhin lesbar und wird nicht durch nicht gerenderte Shortcodes verunstaltet.
Wenn ihr also auch ein neues Theme sucht kann ich euch Elmastudio nur wärmstens empfehlen.
So viel von meiner Seite und meinen neuen Ideen. Was haltet ihr davon? Findet ihr das neue Konzept interessant oder seid ihr drauf und dran den Blog direkt aus eurem Feedreader zu werfen?