Im Rahmen meines Informatik Studiums habe ich auch das Fach Web Engineering. Darunter versteht man, grob gesagt, das erstellen von Webseiten. Natürlich gehört das zu HTML, CSS, JavaScript, PHP, MySQL, Ajax, etc. Und dafür muss ich eine Webseite erstellen und auch wenn sie noch nicht ganz fertig ist will ich sie euch kurz hier vorstellen.
Da wir keinen Test in Web Engineering schreiben haben wir ein Projekt, welches zwei geteilt ist. Im ersten Part, welchen ich schon Anfang Januar abgegeben habe und benotet wurde (87%), ging es um die Basics. Wir sollten eine Webseite zum Thema Bic Cat Resue erstellen. Das BCR ist ein Center das sich um Tiere kümmert und auch Haustiere zur adoption freigibt. Soweit zum inhaltlichen Geschehen.
Teil 1
Dieser Teil sollte folgende Bedingungen erfüllen:
- Benutzen von HTML5 und CSS2 und CSS3
- mehrere Seiten
- Home Page
- News & Events
- Vorstellen der Angebote
- Registrationsformular
- Seite mit Audio/Video Inhalten (eingebunden mit HTML5 Tags und mehreren Codecs)
- Dieses „eine“ HTML Konstrukt sollten wir dann zwei Mal stylen.
- für Erwachsene
- für Kinder
- Benutzen von Font-Face
- Ein CSS File für Drucker erstellen
- ARIA-Role Tags benutzen (Nötig für Screenreader und blinde Benutzer)
- CSS3 Animationen verwenden
- SVG erstellen und einbinden
- und natürlich soll es in allen gängigen Browsern laufen
Teil 2
Schon seit über eine Woche arbeite ich nun am zweiten Teil meines Projekt. Dazu habe ich Javascript (JS) gelernt, was ich sowieso machen wollte und mit Codeacademy auch gut konnte. Bevor ich euch jetzt wieder so eine langweilige Liste wie oben gebe, zeige ich euch einfach was ich derzeit schon verbessert haben.
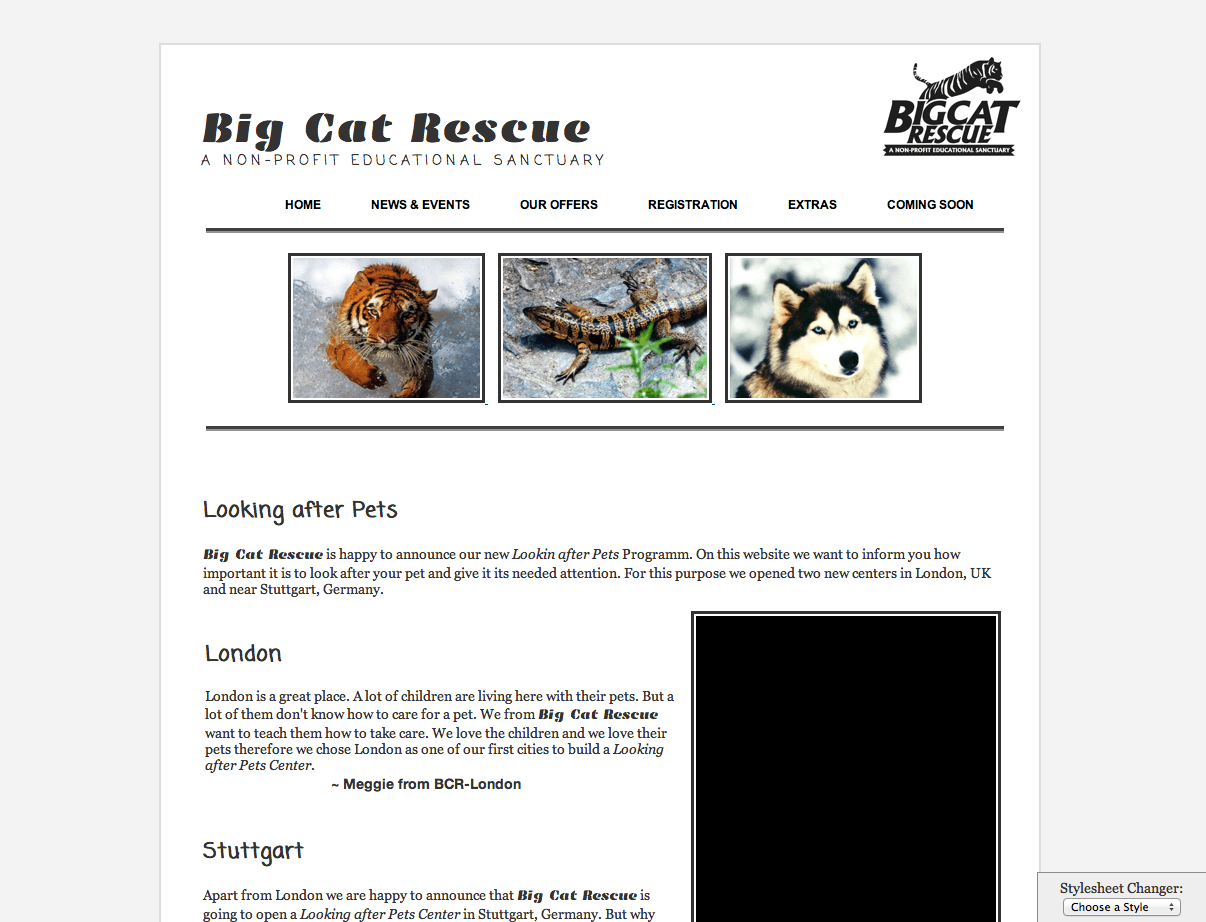
Style wechseln mit JS
Im ersten Teil durften wir kein JS benutzen aber nun wird es ernst. Ein Punkt ist, wir sollen ein Dropdown Menü erstellen, das mittels JS das Style ändert und so einfach zwischen den Erwachsenen und Kinder Theme schaltet.
(links: adult.css; rechts: kids.css)
Ich habe dazu ein Dropdown Menü erstellt und rufe beim wechseln immer die selber JS-Funktion auf und tausche so das href-Attribut im style-Tag aus. Damit das auch beim neu laden bleibt setzte ich dazu ein Cookie und lese das Cookie beim Seitenladen aus. Wenn kein Cookie gesetzt ist nimmt die Funktion einfach das Adult.css.
Google Maps API
Wir sollen eine Karte mit der Google Maps API einbinden. Ich bin froh das heute fertig bekommen zu haben. Denn ich hatte ein paar Probleme damit.
Zuerst muss man die Karte einbinden; dann nutze ich noch die Geolocation API der HTML5 Browser, so kann ich euren Standort ermitteln. Dabei habe ich noch zwei Marker gesetzt (in London und Stuttgart) wo die zwei Center von BCR sein sollen. Und zu guter letzt kann ich raus finden welches Center von euch am nächsten ist und eine Route dazu anzeigen.
(Google Maps eingebunden mit Routen Funktion)
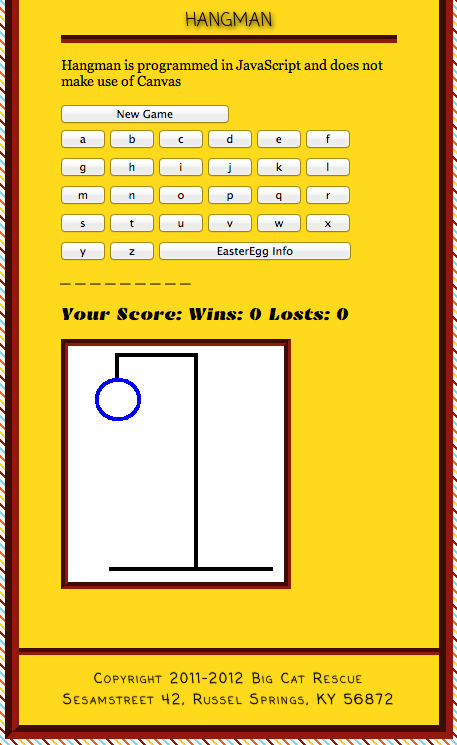
Hangman mit JS
Im Kids und Adult Style soll ein Hangman (Galgenmänchen wie es auf deutsch so schön heißt) Spiel integriert sein. Darauf bin ich auch ein wenig stolz 😉 Dies ist nämlich mein erstes Spiel welches ich in JS eigenständig und ohne Hilfe selber programmiert habe.
Zuerst sieht man nur den „Start“-Button. Wenn man den klickt wird alles nötige mittels JS erstellt (ein Button pro Buchstabe; ein Score Lable; das Ratefeld). Nun kann man schön Hangman spielen. Eine Vorgabe war auch, dass wir ein kleines EasterEgg (ein Trick) einbauen und damit die Dozentin auch was das wir das gemacht haben sollen wir es kennzeichnen. Wenn man als auf den „EasterEgg Info“-Button drückt erscheint ein kleines Infofenster welches den Cheat erklärt. Denn wenn man auf den Score doppelklickt erscheint das Lösungswort rückwärt. Aber vorsicht, das Wort bleibt „nur“ 4 Sekunden und kann nur einmal pro Wort angeguckt werden.
Das Hangman Spiel klappt richtig gut und ich muss sagen, das habe ich gut programmiert. Im Gegensatz zum nächsten Spiel.
Breakdown im Canvas Element mit JS
Für Kinder soll noch ein zweites Spiel da sein. Das Thema trägt Catch the Cat und soll in einem Canvas Element spielbar sein. Da ich mit Canvas noch nie gearbeitet habe, habe ich mir mal diese Tutorial angeschaut: Canvas Tutorial. Dort wird leicht verständlich das beliebte Spiel Breakdown nachprogrammiert. So habe ich mich gut in Canvas einarbeiten können. Leider ist der Code nicht so toll geworden und es sind noch einige Bugs drin. Aber ich bin noch dabei die Code zu verbessern.
Zudem ist das Thema ja Catch the Cat und nicht Breakdown. Deshalb werde ich das Spiel noch ein wenig verändern. Die Grundidee wird wahrscheinlich erhalten bleiben aber ich versuche das so zu ändern das beim Treffen von Steinen kleine Katzen runterfallen und die muss man mit dem Paddle auffangen 🙂 Ich hoffe ich bekommen das hin.
(Breakdown Spiel im Canvas Element)
Was noch fehlt
Ich bin noch nicht ganz fertig und es fehlen noch ein paar Dinge dich ich bis nächste Woche in bauen muss. Fehlen tut noch:
- Bildergalerie
- media querys (Beim skalieren des Browsers ändert sich das Layout. Für Desktops, Tablets und Smartphones)
- Videobuttons in JS programmiert
Schlusswort
Ihr seht ich habe noch ein bisschen was vor mir. Und wenn ihr wollte dürft ihr gerne schon mal einen Blick drauf werfen. http://bcr.schalenmodell.de
Wundert euch nicht, wenn noch nicht alles richtig verlinkt ist und funktioniert. Ich bin ja noch dabei 🙂 Aber ihr dürft mir auf jeden Fall gerne die Bugs die ihr findet schreiben. Am besten hier in die Kommentare! Ich würde mich über Feedback freuen.
PS: Falls ihr Code sehen wollte dann schreibt mir das auch – ich habe den absichtlich nicht hier reingeschrieben um niemanden zu verschrecken. Aber wenn bedarf besteht kann ich auch über Dinge noch mal separat bloggen.