Slack läuft bei mir inzwischen täglich und ist wohl eine App / ein Service auf den ich nicht mehr verzichten kann. WordPress setzt inzwischen auf Slack und auch meine Arbeit setzt auf das Tool. Zudem kann man aber auch klasse eine Community damit aufbauen und das würde ich gerne mit Dicentis versuchen. Um den Registrierungsprozess dafür zu vereinfachen habe ich Slackin installiert.
Vor einiger Zeit habe ich mir ein GitHub Projekt gespeichert, welches ich mir etwas genauer anschauen und auch für Dicentis aufsetzten wollte. Es geht hier um Slackin (GitHub). Mit dem kleinen Tool kann man sich eine Seite erstellen lassen mit einem Registrierungsformular. So können Interessierte schnell deinem Slack Team beitreten. Zudem bekommt man mit Slackin auch Badges, die man auf seiner Seite einbinden kann. Dies habe ich nun auch für Dicentis erstellt und möchte euch kurz zeigen, wie ich es auf meinem Überspace (deutscher Shared Hoster) installiert habe.

Verwendung
Lasst uns zuerst mal schauen was Slackin eigentlich genau kann bevor wir anfangen es zu installieren. Slackin bietet drei Features an mit denen man sein Slack Team promoten kann.
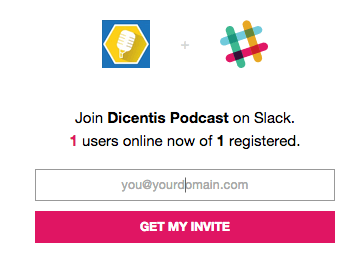
Landing Page
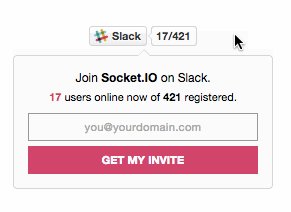
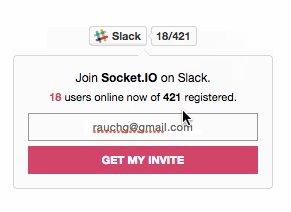
Die Landing Page ist das Herz des ganzen. Auf dieser Seite kann man seine E-Mail Adresse eintragen und bekommt sofort eine Einladung zu dem Slack Team. (siehe Bild oben)

Realtime Badge
Neben der Landing Page bietet Slackin auch einen Realtime Badge an. Dieser Badge zeigt an, wie auch die Landing Page, wie viele Leute registriert sind und wie viele davon sogar online sind. Ich habe den Badge z.B. in die Sidebar auf der Dicentis Seite eingefügt. Über den Badge kann man auch direkt eine Einladung anfordern ohne erst auf die Landing Page gehen zu müssen.
Wenn Slackin installiert hat kann man den Badge über folgendes Script einbinden:
<script async defer src="http://slack.yourdomain.com/slackin.js">
SVG Badge
Neben dem Realtime Badge gibt es auch eine SVG, das auf die Landing Page verlinkt und auch die Anzahl der angemeldeten User und Gesamtzahl aller User im Team anzeigt.
Die SVG eignet sich z.B. gut um es in README Dateien auf GitHub einzubinden.

Einbinden kann man die SVG mit folgendem Code Schnipsel:
<img src="http://slack.yourdomain.com/badge.svg">
Voraussetzungen
Bevor es los geht müssen folgende Voraussetzungen gegeben sein. Denn nicht jeder kann Slackin mit seinem (Shared) Hoster verwenden.
- Node Unterstützung vom Hoster
- Möglichkeit Slackin als Service zu registrieren
- Ihr müsste Admin des Slack Teams sein
Wenn ihr einen Überspace habt, dann steht euch der Weg frei. Seit ihr bei einem anderen Hoster klärt das bitte direkt beim Hoster, ob die Voraussetzungen gegeben sind.
Slackin installieren
Das aufsetzten von Slackin ist relativ einfach, wenn man weiß welche Schritte man durchführen muss. Die folgende Schritt-für-Schritt-Anleitung soll dir dabei helfen. Im Folgenden gehe ich die einzelnen Schritte durch und erkläre, wie man Slackin mit Überspace zum Laufen kriegt. Wenn du bei einem anderen Hoster bist sind es zwar die selben Schritte aber du musst dich ggf. bei deinem Hoster informieren, wie du die Schritte ausführen kannst.
Subdomain einrichten
Ich möchte, dass die Landingpage von Slackin über http://slack.dicentis.io erreichbar ist. Die Domain habe ich schon in meinem Überspace eingerichtet (wie das geht kannst du in der Überspace Doku nachlesen). Was jetzt fehlt ist die Subdomain. Dazu erstellen wir ein neues Verzeichnis für das Projekt und den entsprechenden Symlink. Das kann man bei Überspace natürlich mit SSH machen.
[user@host ~] $ cd /var/www/virtual/user [user@host user] $ mkdir html/slack.dicentis.io [user@host user] $ ln -s html/slack.dicentis.io slack.dicentis.io
Sehr gut, jetzt ist die Subdomain eingerichtet und zeigt auf das richtige Verzeichnis.
Freien Port wählen
Da Slackin einen eigenen Server startet, müssen wir einen eigenen Port angegeben, damit das auch vernünftig läuft. Standardmäßig verwendet Slackin den Port 3000. Diesen Port zu verwenden ist allerdings keine gute Idee und wird in den meisten Fällen auch gar nicht funktionieren.
Der Port 3000 ist ein häufig verwendeter Port und wird u.A. von Rails, Dancer, Catalyst und Mojolicious verwendet. Wir wollen daher einen freien Port verwenden. Die Überspace Doku erwähnt, dass man nur Ports aus dem Intervall 61000 und 65535 verwenden soll.
Ihr könnt ganz einfach herausfinden, ob ein Port (zum Zeitpunkt des Checks) frei ist.
$ netstat -tulpen | grep PORTNUMMER
Wenn keine Rückmeldung kommt, dann ist der Port frei. Für das Tutorial wählen wir jetzt mal Port 61234 aus.
Service Starten
Die Vorbereitungen sind abgeschlossen und jetzt können wir Slackin installieren und starten.
Slackin installieren via npm
Wie oben schon erwähnt benötigten wir Node und npm. Wir benutzen den Package Manger um Slackin zu installieren.
[user@host slack.dicentis.io] $ cd ~/html/slack.dicentis.io [user@host slack.dicentis.io] $ npm install slackin
In dem Ordner sollte sich jetzt der Ordner node_modules/ befinden. In diesem Ordner befindet sich alles was wir für Slackin brauchen.
Slackin starten
Da wir das Packet nicht global installieren können müssen wir den Dienst aus dem node_modules/ Ordner starten. Das Programm befindet sich in node_modules/slackin/bin/slackin.
Das Programm funktioniert wie folgt:
Usage: slackin [options]
Options:
-h, --help output usage information
-V, --version output the version number
-p, --port Port to listen on [$PORT or 3000]
-c, --channels [] One or more comma-separated channel names to allow single-channel guests [$SLACK_CHANNELS]
-i, --interval How frequently (ms) to poll Slack [$SLACK_INTERVAL or 1000]
-s, --silent Do not print out warns or errorsUm den Service zu starten brauchen wir nun noch unseren Slack API Token. Den könnt ihr als Admin auf api.slack.com/web finden bzw. generieren lassen.
Mit dem Token können wir jetzt den Service starten.
[user@host slack.dicentis.io] $ node_modules/slackin/bin/slackin -p 61234 dicentis "xoxp-0123456789-0123456789-0123456789-abcdef"
Mit -p 61234 geben wir den Port an auf den der Service hören soll und dicentis ist hier der Name meines Slack Teams, der auch in der slack.com URL zu finden ist: https://dicentis.slack.com. Danach folgt noch der Slack Token.
.htaccess anpassen
Soweit so gut. Der Service läuft. Aber erreichbar ist er noch nicht (zumindest nicht solange der Port geschlossen ist). Aber den Port möchten wir auch gar nicht öffnen, denn wir wollen den Port ja nicht in der URL angeben. Stattdessen soll Slackin über http://slack.dicentis.io erreichbar sein.
Um dies zu erreichen können wir über eine RewriteRule für die Proxy-Anbindung erstellen. Dazu legt ihr eine .htaccess Datei an mit der entsprechenden Regel.
[user@host slack.dicentis.io] $ cat << __EOF__ > .htaccess RewriteEngine On RewriteRule (.*) http://localhost:61234/$1 [P] __EOF__
[user@host slack.dicentis.io] $ ls -a . .. .htaccess node_modules
Wenn wir den Service jetzt noch mal neu starten, wie oben schon ausprobiert, dann können wir die Landingpage auch über die URL abrufen: http://slack.dicentis.io
daemontool: Slackin als Service registrieren
Der Service läuft, die Seite ist erreichbar. Dann sind wir ja fertig, oder? Nicht ganz. Der Service läuft zwar aber wir müssen ihn noch als Service eintragen, damit Slackin auch wieder hochfährt wenn der Server z.B. neustartet oder das Programm abstürzt. Mit dem anlegen eines Services können wir sicher sein, dass die Seite erreichbar ist und auch bleibt und wenn etwas passiert wird der Service einfach neugestartet. Also wie machen wir das?
Da wir keine Root Rechte haben können wir keinen service wie vielleicht gewohnt einrichten. Aber die Übernauten geben uns eine Möglichkeit unsere eigenen Services anzulegen.
~/service anlegen
Der folgende Befehl erstellt für euch das entsprechende Verzeichnis in eurem Home Ordner.
[user@host ~] $ test -d ~/service || uberspace-setup-svscan Creating the /etc/run-svscan-annette/run script Symlinking /etc/run-svscan-annette to /service/svscan-annette to start the service Waiting for the service to start ... 1 2 3 4 started! Congratulations - your personal ~/service directory is now ready to use!
Unter ~/service ist nun unser eigenes Service-Verzeichnis angelegt worden.
Wichtig: Löscht auf keinen Fall selbständig das ~/service Verzeichnis. Lest dazu unbedingt in der Doku nach wie ihr vorgehen sollt!
In dieses Verzeichnis legen wir gleich einen Symlink rein, der zu einem kleinen Shell Script zeigt, welches unseren Service startet.
[user@host ~] $ mkdir -p ~/bin/slackin-daemon/ [user@host slack.dicentis.io] $ cat << __EOF__ > run #!/bin/sh exec ~/html/slack.dicentis.io/node_modules/slackin/bin/slackin -p 61234 dicentis "xoxp-0123456789-0123456789-0123456789-abcdef" 2>&1 __EOF__ [user@host slack.dicentis.io] $ chmod +x ~/bin/slackin-daemon/run
In der Datei ~/bin/slackin-daemon/run befindet sich jetzt unser Befehl um Slackin zu starten. Wichtig ist, dass die Datei run heißt. Denn genau nach dieser Datei wird daemontools gucken.
Jetzt noch den Symlink anlegen und fertig ist die Geschichte:
[user@host ~]$ ln -s ~/bin/slackin-daemon ~/service/slackin-daemon
Der Service wird automatisch gestartet und kann mittels dem Befehl svc auch manuell gestartet und angehalten werden. Die genaue Anleitung dafür findet ihr in der Doku.
Fazit
Ich bin von Slackin begeistert. Damit lässt sich wirklich einfach eine Möglichkeit anbieten sich schnell in einem neuen Slack Team einladen zu lassen. Gerade in meinem Fall ist das praktisch. Das Slack Team Dicentis soll für jeden offen sein und ich hoffe damit in Zukunft interessierte um das Plugin sammeln zu können und darüber Diskussionen zu führen. Ich kann mir auch gut vorstellen, dass es für Podcaster interessant sein könnte. Einfach einen eigenen Channel aufmachen für den Podcast und alles rund um diesen Podcast passiert darin.
Dicentis ist ja noch weit am Anfang und ich würde mich daher sehr freuen, wenn sich Interessiert finden, die an dem Produkt mitwirken wollen egal in welcher Weise auch immer. Also wenn ihr mehr Erfahren wollt … ihr wisst ja wo ihr mich findet 😉
Ein kleines Lob möchte ich hier noch an die Übernauten geben. Ohne deren gute Dokumentation und freundlichen und kompetenten Support wäre das alles nicht so einfach gewesen. Danke schön!
Titelbild: CC 2.0 BY-NC-ND Kris Krüg: Slack Team Retreat 2014 – Napa, California #Slack via Flickr.