Der Visual Editor, also der typische Editor den man kennt um Text fett oder kursiv zu machen, ist praktisch aber nicht immer gewollt. In diesem Post zeige ich euch, wie man den Visual Editor deaktivieren kann. Denn dafür gibt es verschiedene Wege.
Für einen Kunden programmiere ich gerade verschiedene Plugins und für eines wollte ich den Visual Editor deaktivieren. Warum? Nun der Text der eingegeben wird ist eine Text Tabelle, also einer Tabelle, die nur aus ASCII Zeichen besteht. Bei so einer Tabelle ist es wichtig, dass der Abstand aller Zeichen gleich bleibend ist um eine korrekte Darstellung zu garantieren. Mittels HTML kann ich den Text ganz einfach in einen <pre> Tag packen.
Da nun der Text nicht formatiert werden soll möchte ich den Visual Editor deaktivieren und nur den reinen Text Editor anzeigen lassen.
Als Nutzer deaktiveren
Jeder Nutzer kann in seinem Profil den Visual Editor selber deaktivieren. Die aller erste Option eines jeden Profils ist genau diese Einstellung. Geht dazu in euer Profil via Benutzer > Dein Profil und setze einen Hacken bei Visueller Editor.
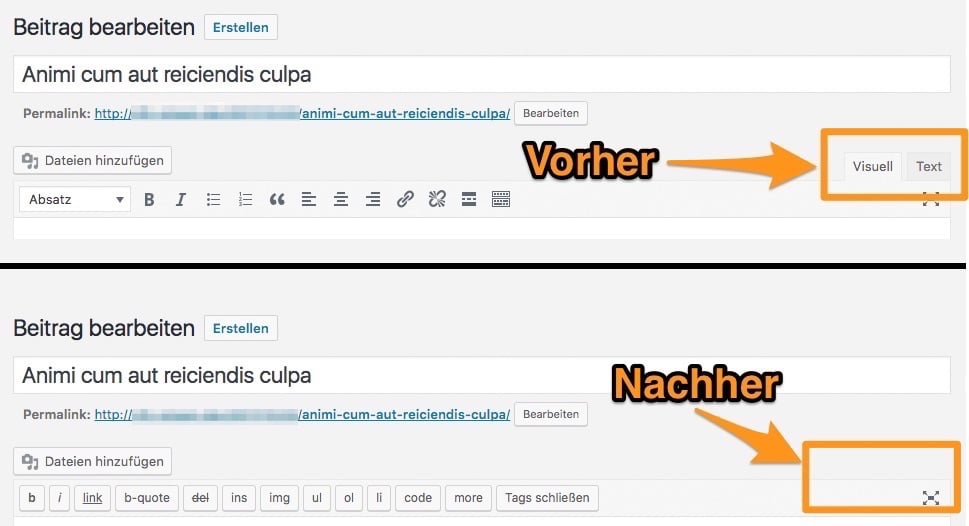
Ist der Hacken gesetzt, so ist der Visual Editor deaktiviert und der Tab dafür ist im Editor verschwunden.

Mittels Plugin deaktiveren
Wie nicht anders zu erwarten bei WordPress gibt es auch für dieses Problem ein passendes Plugin. Mit Disable Visual Editor WYSIWYG kann man für jeden Post einzeln oder für einen ganzen Post Type den Visual Editor deaktivieren.
Da die Einstellung als Meta Information für den Post gespeichert wird, ist diese Einstellung auch Nutzerunabhängig.
Über einen Filter deaktiveren
WordPress setzt auf ein Event-Driven-Design. Das heißt, zu bestimmten Zeitpunkten werden Aktionen ausgelöst und Entwickler können hier ihrer eigenen Anpassungen oder Änderungswünsche quasi „einklinken“. WordPress unterscheidet hierbei zwischen action und filter.
Mit genau so einem Filter können wir nun den Visual Editor deaktivieren. Ich möchte euch zwei einfache Beispiele zeigen.
1. Visual Editor immer und überall deaktivieren
Den Filter den wir nutzen heißt user_can_richedit und wird aufgerufen, um zu sehen, ob ein Nutzer den Visual Editor sehen darf / will. Dieser einfacher Filter erwartet nur einen boolschen Wert, also true oder false. Wenn ich nun für alle Nutzer den Visual Editor deaktivieren möchte muss ich lediglich immer false zurückgeben.
Fügt die folgende Codezeile einfach in eure Auf Twitter wurde gerade dieser Satz laut diskutiert und ich stimme grundsätzlich zu, man sollte Funktionen und Design trennen und daher gehört dieser Code nicht in die functions.php eures Themes und ihr werdet sehen, dass nun kein Visual Editor mehr angezeigt wird.functions.php Datei. Caspar hat daher schnell mal den Code in ein sehr einfaches, aber funktionierendes, Plugin gepackt: remove-visual-editor-from-post-type.php.
add_filter( 'user_can_richedit' , '__return_false', 50 );
2. Visual Editor für einen Post Type deaktivieren
Über den selben Filter (user_can_richedit) kann man nun auch prüfen, ob es sich dabei um einen bestimmten Post Type handelt, z.B. post (Beiträge). Der Folgende Code prüft erstmal den Typen des aktuellen Posts und entscheidet dann, ob der Visual Editor ausgeblendet werden soll ($wp_rich_edit = false;) oder die Einstellung so gelassen wird.
add_filter ( 'user_can_richedit' , function( $wp_rich_edit ) {
if ( get_post_type() === 'post' ) {
$wp_rich_edit = false;
}
return $wp_rich_edit;
}, 50 );
Zusammenfassung
Es gibt verschiedene Wege um den Visual Editor zu deaktivieren. Einmal ist es jedem Nutzer selber überlassen ihn auszublenden, aber auch über Plugins oder einem Filter und etwas Code kann man schnell zu einem Ergebnis kommen.
